Today, we will talk about how to create fast navigation buttons in Tableau. In most cases, navigation is quite easy to do by simply using the tabs. However, if you have a very large workbook or are using a mobile device, such as an iPad, the tabs can be difficult to work with. Let's look at an alternative. As usual, we will use the Superstore Sales sample data set in Tableau.
Step 1:
Step 2:
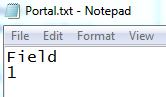
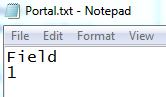
- Create the following text file
 |
| Portal Text File |
Step 3:
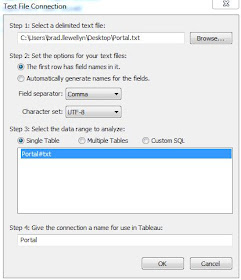
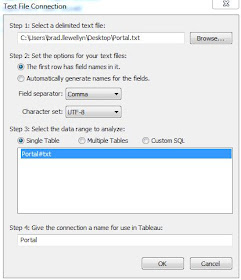
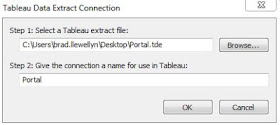
- Create a Tableau Extract using this text file.
 |
| Portal Connection |
Step 4:
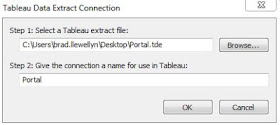
- Connect directly to the extract
 |
| Portal Extract Connection |
Step 5:
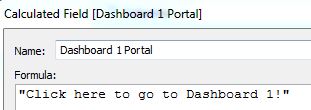
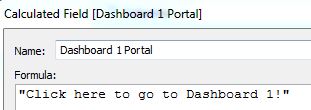
- Create the following calculated field in the "Portal" Data Source
 |
| Dashboard 1 Portal |
Step 6:
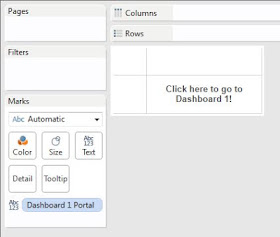
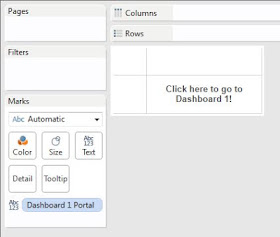
- Drag it onto the Label Shelf of a Blank Sheet
- Format it however you would like
 |
| Dashboard 1 Portal Sheet |
Step 7:
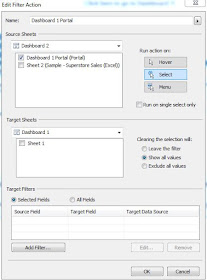
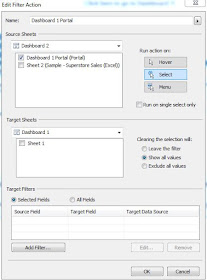
- Drag it onto Dashboard 2
- Add the following filter action
 |
| Dashboard 1 Portal Action |
Now you have a navigation button that takes you to another dashboard. While this method takes up more processing time than using the tabs, it is a useful alternative when tabs are not a viable option. The main processing issue with method is that the sheet must execute a query and compute the visualization. However, executing a query against a one-element extract and computing a text table are the fastest possible processes. We hope you found this informative. Thanks for reading.
Brad Llewellyn
Associate Consultant
Mariner, LLC
llewellyn.wb@gmail.com
https://www.linkedin.com/in/bradllewellyn






No comments:
Post a Comment